As a busy content creator, you know the value of keeping your audience engaged. Videos and animated backgrounds are great ways to grab the attention of your viewers, offering them a fun and immersive experience. Creating animated effects may seem like a daunting task, but using Adobe After Effects allows you to conquer this process with ease.
In this article, we’ll dive deep into what an animated background is, explore the many ways it can be used, and share a step-by-step tutorial for creating your own animated backgrounds in After Effects.
What is an animated background?
The background of animation is critical to the overall visual experience. It pulls illustration into context and creates depth for the different elements in your piece. Using an animated background elevates the experience by creating movement within the background, drawing the viewer into the visual.
Also known as motion backgrounds, animated backgrounds are a great way to add dimension and life to videos, social media posts, presentations, and more. Adding moving elements like animated gifs or background images to a piece creates a more appealing experience to the person viewing, helping you hit your goals—whether that’s increasing page view times on a website or gaining more interest in your presentation.
What can I use an animated background for?
As with many visual elements, animated backgrounds can be used in a variety of ways. Below are a few examples of where and how animated backgrounds are commonly used.
Desktop wallpaper
Creating a personalized desktop background is a great way to customize your workspace and make it feel unique. While static images can be beautiful, animated wallpapers level up your computer space for a truly immersive experience. Did you take a cool video of a waterfall? Great! Make it your background. Are fireworks your favorite? Even better. Make it your background. Microsoft Windows does not offer any tools to create animated backgrounds, but you can create and apply them using third-party apps.
Zoom backgrounds
In the future of work, video conferencing platforms like Zoom will continue to be a staple of meetings and collaboration. While Zoom’s user interface may seem mundane, there’s no reason why your background needs to be. Whether you’re looking to hide your background mess or want to pretend you’re floating on an island, using background animation in your next Zoom call will be sure to have both you and your colleagues smiling. If you’re in a time crunch, here are a few zoom meeting backgrounds to get you started.
Educational videos
While memories of educational videos may inspire a mid-afternoon nap, creating a more exciting experience is easier than you think. Add some life to your presentation using animated backgrounds. Your Google Slides presentation can come to life with animated elements, keeping your viewers engaged (and awake).
News broadcasts
You’ve probably seen a news broadcast background or two with a moving animation and bright colors, immersing you in the event being explained. Bring this fun visual element to your next news broadcast to enhance the viewer’s experience and keep them tuned in to your story.
Emails
In your next email campaign, catch the eye of your audience with animated effects to show your product in action. If you’re showcasing an app or product feature, bring it to life with an animated background showing it in use. Words are great, but visuals are powerful. Using animated backgrounds in your emails can help explain what your product or service can do—and how it can help the reader.
Different types of animated background effects
Animated backgrounds aren’t a one-size-fits-all element. With a wide variety of background effects available, animated backgrounds give creators the ability to produce a more unique, sophisticated finished piece.
Here are some examples of the different types of effects available in animated backgrounds:
Looping animation
Looping animated backgrounds are short or condensed pieces of footage that repeat seamlessly. They usually contain a series of images or patterns—similar to a flipbook—and can be combined to create a background with animation.

Download +200 Looping Animation Royalty Free Backgrounds
Stop-motion animation
Stop-motion backgrounds are animations of physical objects being moved and are captured one frame at a time. When played back at normal speed, the objects appear as if they are moving. Imagine seeing an animation of a piece of paper being crumpled up or a stick figure being drawn—that’s a stop-motion animated background.

Download +200 Stop Motion Background Animations
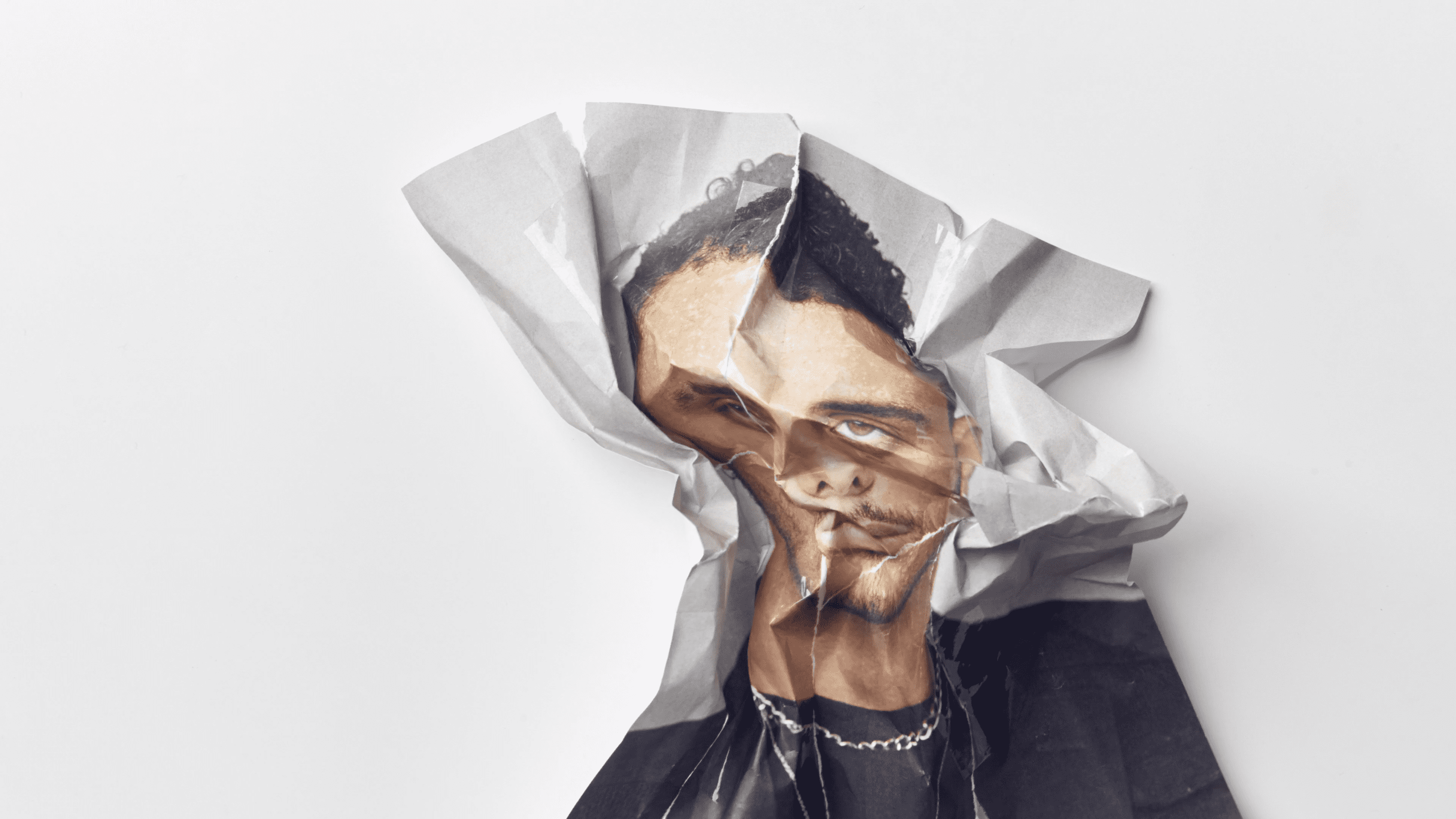
Cut-out animation
Cut-out animation is a form of stop-motion animation. It involves characters or objects that are cut out from materials like paper, cardboard, photographs, or fabric. The shapes are then placed on a flat background and moved manually. Each movement is captured and then edited together to create movement. This animation can be placed in the background of a creative asset to add a different type of visual element to an otherwise flat piece.

Download +200 Cut Out Royalty Free Animation Backgrounds
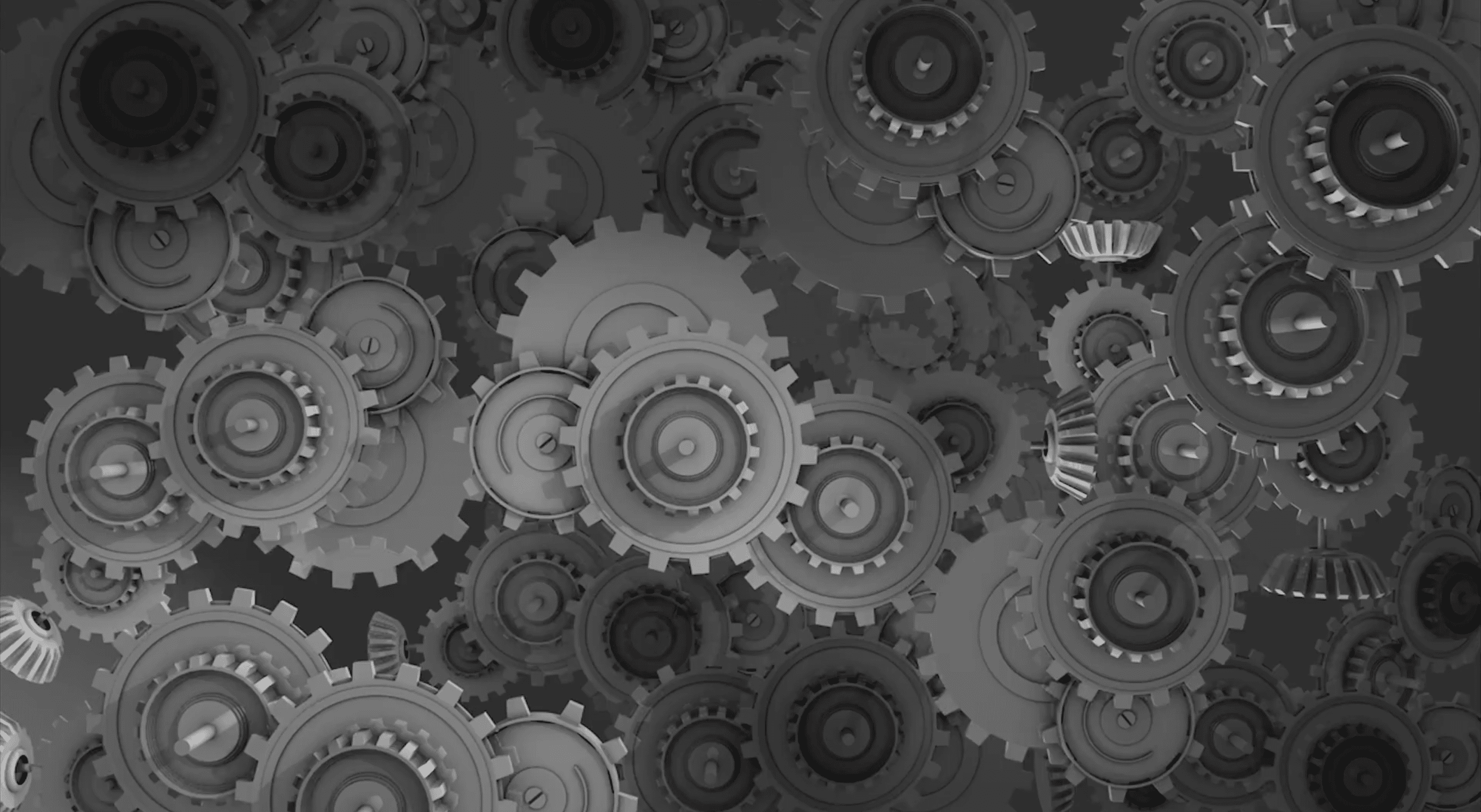
Mechanical animation
Mechanical animation uses realistic 3D renderings of mechanical goods and their components to show how they operate. Think about the inner workings of a stopwatch or an engine clutch. Once mundane objects can be truly engaging when viewed from the inside. Using mechanical animation as the background of a manufacturing website or in a product explainer video instantly creates a more exciting experience for the viewer.

Download +200 Mechanical Royalty Free Animation Backgrounds
Typography animation
Animating typography helps bring life to words. You may scan a static sentence quickly or move right past it when you view it. But when the words are moving, they are alive, attracting your attention and connecting with your brain to read more. Typography animation can capture attention, entertain the viewer, and even set the tone of your piece.

Download +200 Typography Royalty Free Animation Backgrounds
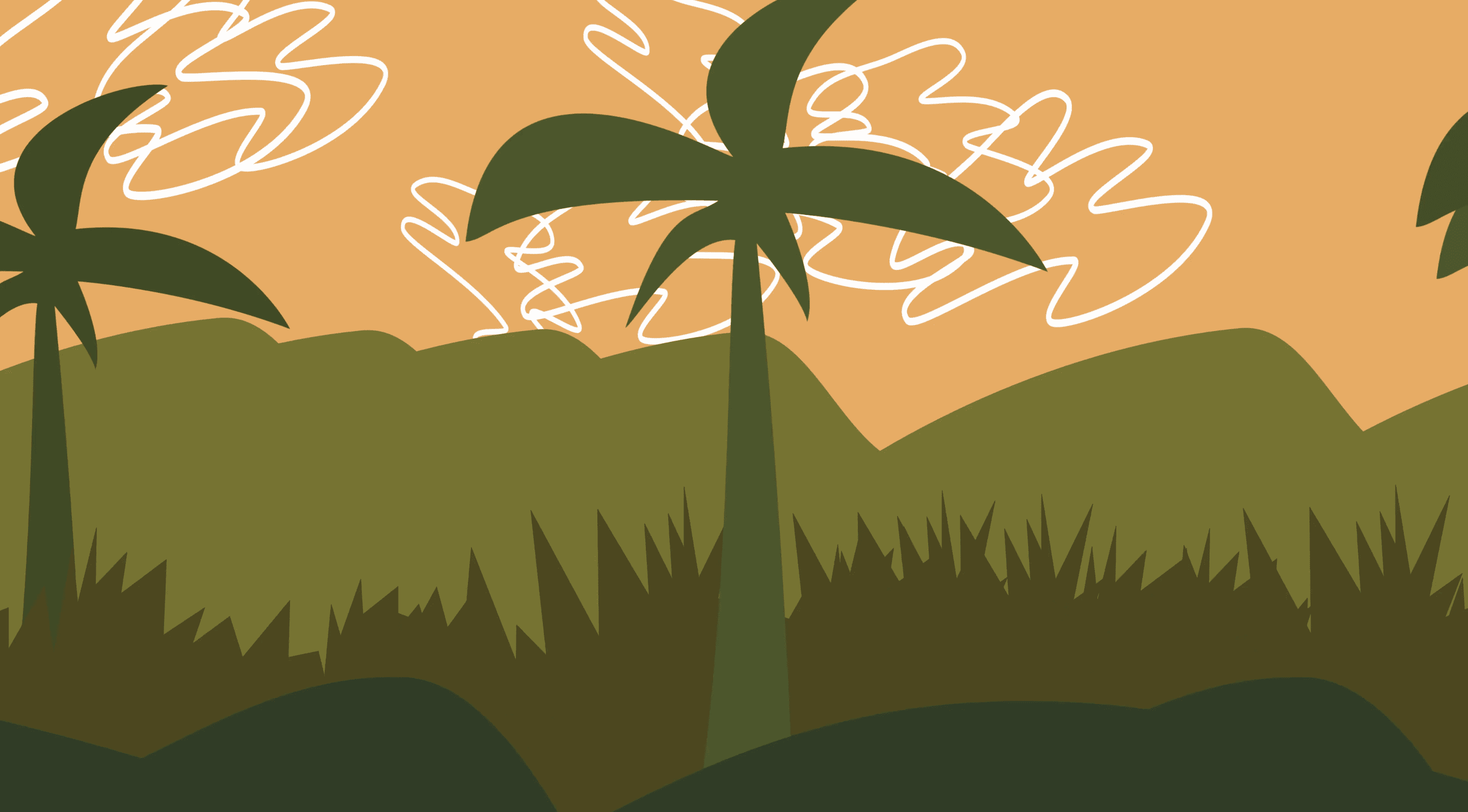
Animated illustration
Transform a video with the touch of a pen using animated illustrations. Draw fun objects, add pops of color, and bring illustrations to real-life videos for a one-of-a-kind experience.

Download +200 Animated Illustration Royalty Free Backgrounds
Motion capture
Motion capture is the act of capturing life in motion. From the everyday traffic of a street corner to the original Disney movies, capturing motion graphics creates an intrinsic experience. Motion capture gives a cinematic approach to animation that fits perfectly into many different creative assets.

Download +200 Motion Capture Royalty Free Animation Backgrounds
2D animation
2D animated video is produced with two-dimensional moving images. It’s a great way to explain what your business does through visual movement by introducing new ideas with animation, keeping people engaged for longer periods.

Download +200 2D Animation Royalty Free Backgrounds
3D animation
Similar to 2D animation, 3D background animation combines moving images, but with an additional dimension added. These types of animations represent a more real-life experience—as if you are looking in the mirror or having a conversation with someone. Adding 3D animation to your background can help create a more captivating experience for your audience. If you’re looking to get started with 3D animations check out this 3D beginner’s guide our team has put together.

Download +200 3D Animation Royalty Free Backgrounds
Rotoscope animation
Rotoscoping creates an animated sequence of images over live-action footage and is edited frame by frame. Though time-consuming, it helps bring inanimate or made-up objects to life.
How to create an animated background
Content creators can easily create animated backgrounds using Adobe After Effects or pre-made After Effects templates. Below is a simple guide with steps to create animated backgrounds. While there may be other graphic design and visual effects platforms to use, we find the user interface and ability of Adobe’s program to be the most straightforward for content creators of all skill levels and disciplines.
Here’s how to get started creating an animated background in After Effects:
- Begin by creating a new solid from the “Layer” dropdown.In the Solid Settings dialog box, click the Make Comp Size button. Set the width and choose a color from the box, then click OK.
- Select the Layer Solid in the Timeline. Then select the Checkerboard option from the Generate submenu of the Effect menu.
- Press S to open the Scale parameter. Then click on the chain to unlink the proportions. Hold down Shift and scrub on the X parameter to the right until the composition covers the entire page.
- Press T to open the Opacity setting of the solid and change the value.
Once you have created the background, it’s time to add animation. In this example, we are using the checkerboard effect.
- In the Effect Controls panel, begin at the top and set the Anchor to the level required based on how you want the layer to appear.
- Leave the Size from the dropdown menu and set the width in the Width Slider.
- Position the Current Time Indicator (CTI) on Frame 0 in the Timeline. Then add a keyframe by clicking the stopwatch to the left of the word Anchor in the Effect Controls panel.
- Move the CTI to the end of the Timeline. The anchor setting needs to be set as to how the frames need to appear.
- Press the U key on your keyboard to reveal the keyframes. Then Press J and K on the keyboard to move the CTI back and forth between the two keyframes to ensure there is no motion in the background.
- Move the last keyframe down the timeline by one frame and press the spacebar to preview the animation.
And voila, you have just created an animated background. As with any skill, the more you practice, the more you’ll refine your skills. After Effects lets you play around with multiple options to ensure you are exposed to all the elements available to you.
Other ways to create a background in After Effects
You shouldn’t be locked in a box when creating a fun visual. Designing an animated background doesn’t mean you’re limited to one type of look. Here are some other ways you can design a background that will add to the element of animation without straying too far from the feel of the overall project.
Smooth gradient
One of the background techniques that works smoothly in almost every situation is the gradient. A radial gradient provides a clean background for any video, animation, or typography. It can even be matched to work with a brand’s color palette to ensure consistency.
Repeated shape layers
Repeated shapes offer a quick and easy way to add detail to your background. You can use a shape or sticker and apply the repeater option to run it across your entire image. Go one step further and create custom shape layers using the pen tool.
Particles
Particle animated backgrounds are a great way to add movement and small details to your piece. Particles can be brought to life using animation and will bring a constant flow of customized moving aspects.
How Storyblocks helps people tell better stories
Animated backgrounds help you create a more immersive video experience so that you can grab your audience’s attention—and get the views, clicks, and shares you want. And with Storyblocks—the world’s first stock media subscription service offering video, audio, and images—leveraging animated backgrounds is easier than you ever thought possible.
With our library of royalty-free HD and 4K stock animated backgrounds, you’ll be able to effortlessly implement animation into your video to create an experience that keeps your audience engaged, interested, and coming back for more. And isn’t that what every content creator wants to achieve?
Ready to grab your audience’s attention?
Sign up with Storyblocks today and start bringing your stories to life with our library of ready-to-use animated backgrounds.