Adobe Illustrator artboards can be an incredible asset, but sometimes they cause users to scratch their heads and wonder, “What are these even for?” The simple answer is organization. Artboards allow you to view all of the materials for a project in a single document—without having to constantly click back and forth between tabs. This can do wonders for your workflow, creating much more efficient processes all the way from brainstorming to execution.
Opening a new document in Adobe Illustrator is like placing a single piece of paper on an empty desk, and creating new artboards is like adding more papers to the desk. You can arrange these “papers” so that you can see everything at once, or you can put some of them to the side and focus on one at a time. You can also save each artboard as its own illustrator document, so if you ever want to just work on one asset you don’t have to open everything at once.

So when exactly are artboards most useful? Typically, Illustrator artboards come in handy whenever you have a project that needs several (or many) pieces of collateral. This could include anything from an event, sales promotion, or even a website redesign. If you’re working on a sale or event, for example, you’d probably want to create flyers, website banners, and social media ads for the project—all of which would need to align visually, but would likely have different size requirements. You can easily create Illustrator artboards of varying sizes, organize them however you like, and ensure that the branding remains consistent across all of the materials.
Artboards are also incredibly helpful for making decisions. Rarely do we start a project knowing exactly what everything will look like, so artboards make it easy to experiment with different designs and view all of your options at once. In this tutorial, we’re going to show you how you can use Adobe Illustrator artboards to help brainstorm and execute a social media strategy.
How to Use Adobe Illustrator Artboards
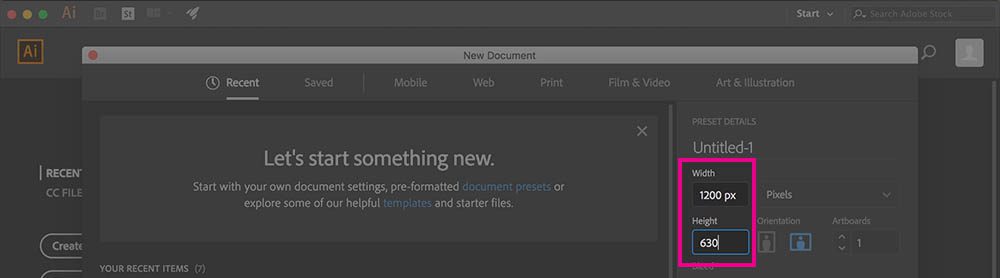
Step 1. Open a new Illustrator file
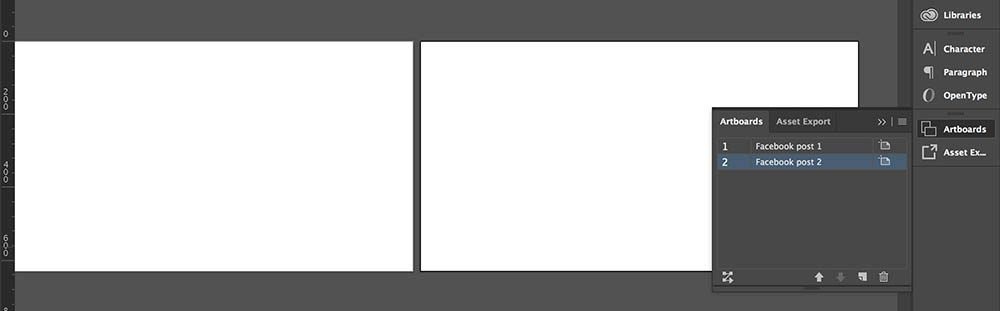
Open a new Illustrator file and set the dimensions to whatever piece of collateral you want to create first. In this example, we used the dimensions of a standard Facebook ad (~1200 x 630px).

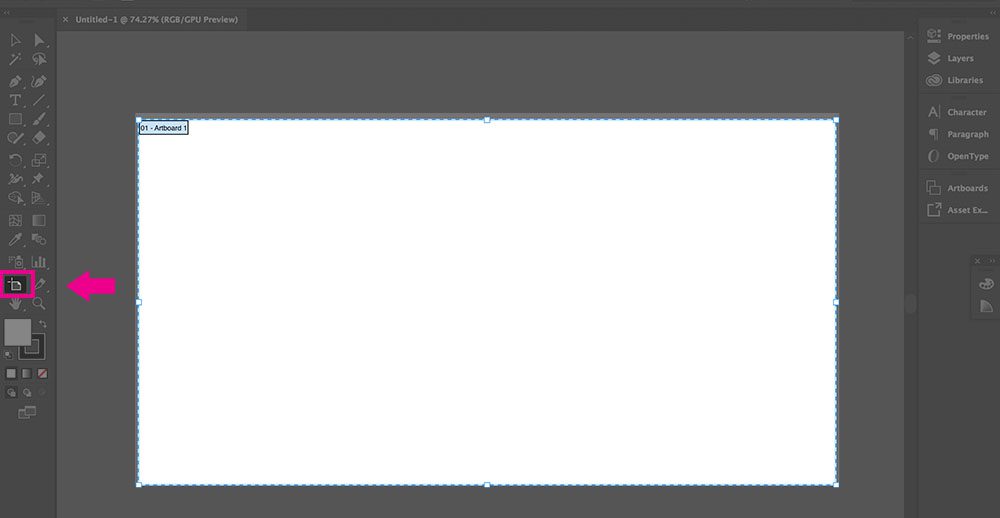
Step 2. Create more artboards
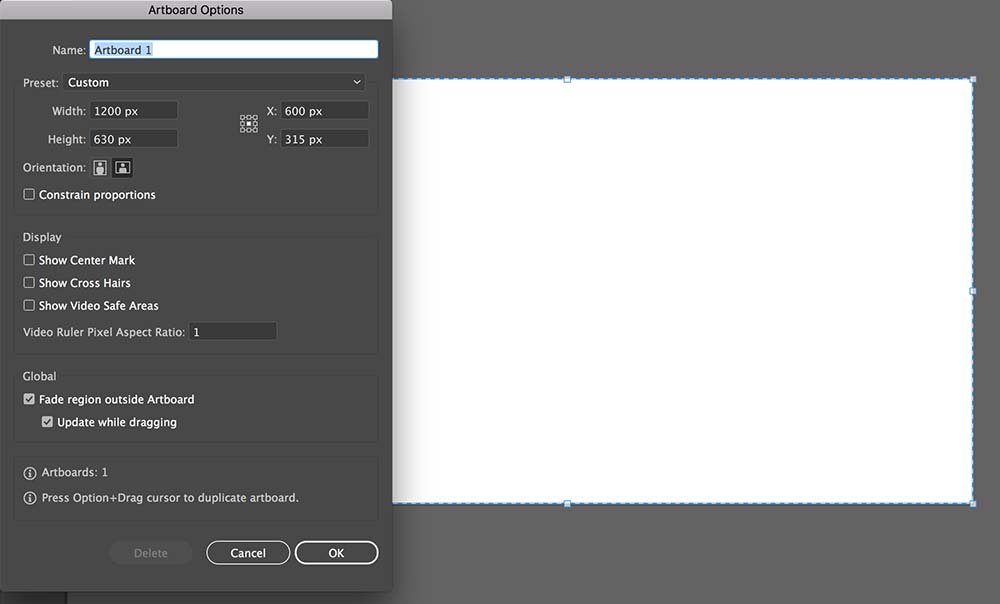
Click on the Artboard tool (or hit Shift + O on your keyboard) to create new artboards and edit existing ones. With the tool selected, just click and drag your mouse anywhere to create a new artboard. To select any artboard, just click on it. If you want to edit the name, dimensions, or other features of an existing artboard, select the artboard and hit “Enter.”


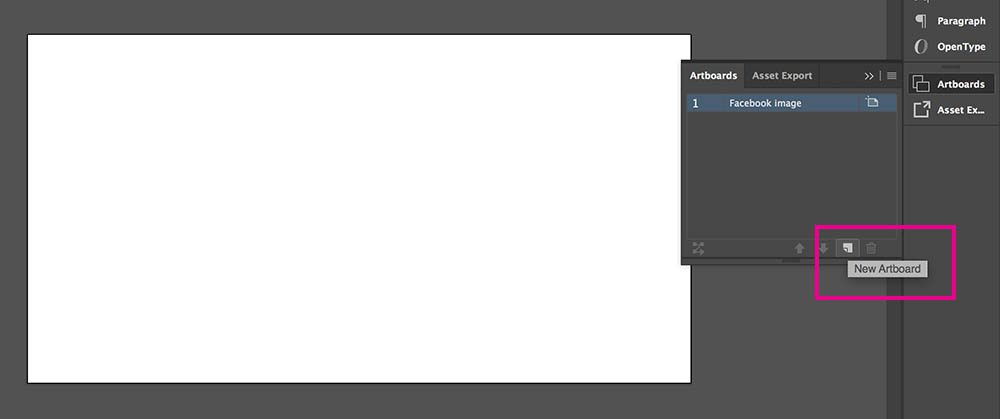
You can also edit and create artboards using the Artboard panel. To view the panel, just go to Window > Artboards. Once the panel is open, you can create a new artboard with the same dimensions as the one selected by clicking on the New Artboard button (which looks just like the New Layer button).



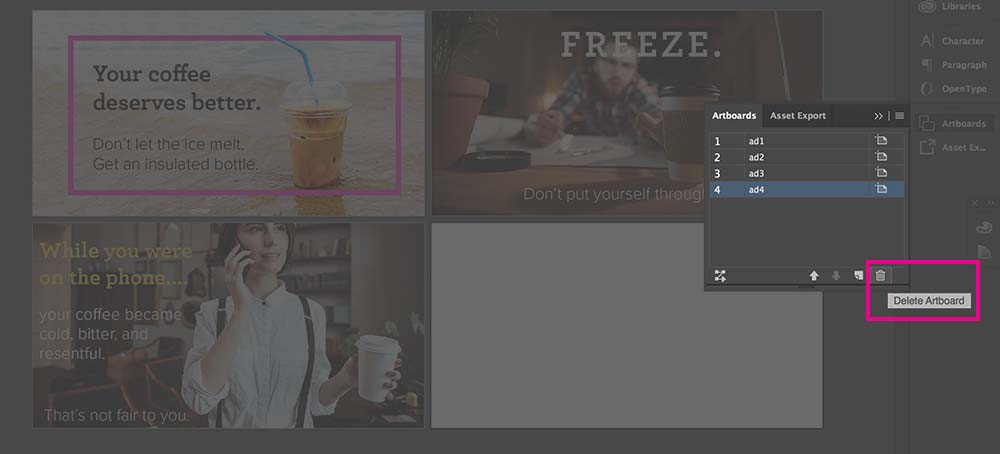
Step 3. Delete artboards (if necessary)
There are two ways to delete artboards. You can click on the Artboard tool, select on the artboard you want to delete, and just hit “Delete” on your keyboard. Or, you can remove an artboard directly from the Artboard panel by selecting the artboard and clicking the trashcan icon.

Step 4. Rearrange your Illustrator artboards
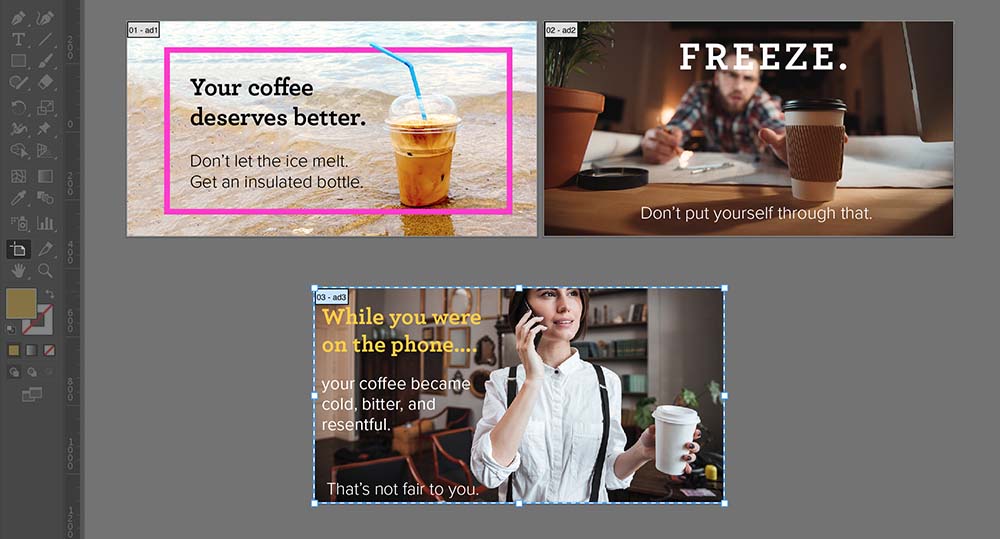
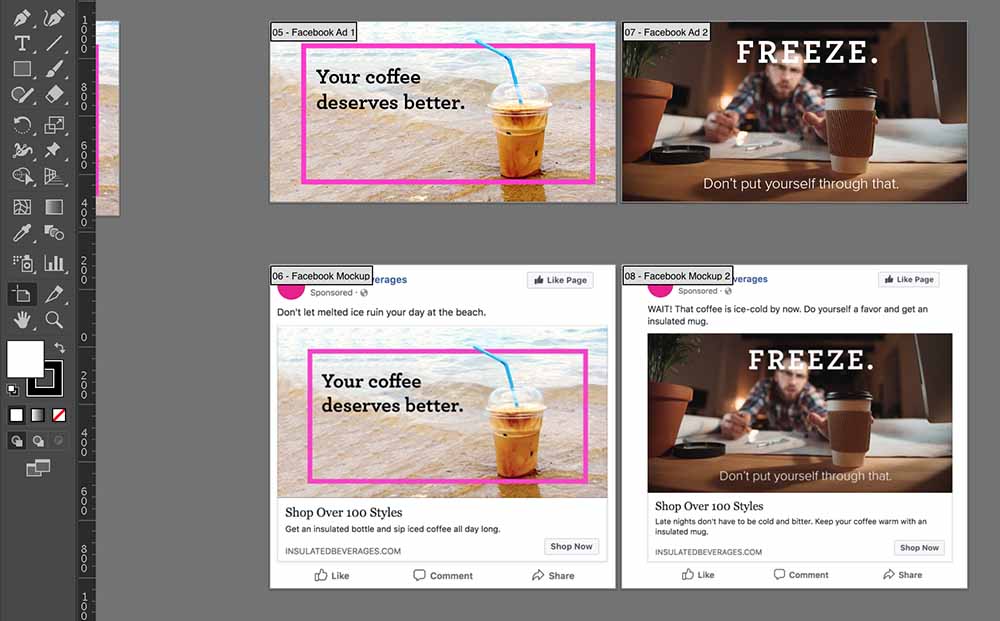
For this tutorial, we decided to create a few advertisement options for a made-up insulated water bottle company. Below, you can see how we arranged the artboards allow us to see multiple design options at once. We compared the various examples and were able to decide which ones to use for different social media platforms.
To rearrange Illustrator artboards, just select the Artboard tool and click and drag an artboard to put it in a new location. To select multiple artboards at once, hold down the Ctrl/Command key then click and drag around the artboards you want to include.

Step 5. Make more artboards
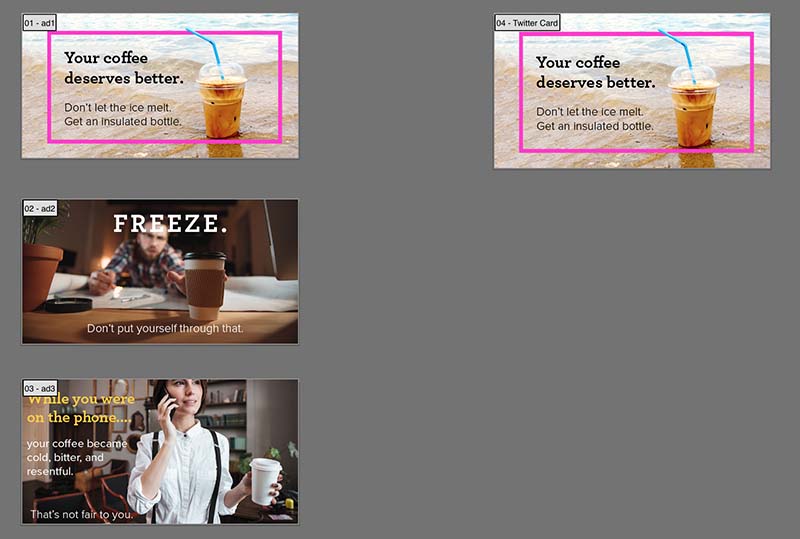
After narrowing down which designs we wanted to use, we created new artboards that fit the dimensions of different social media platforms. For example, we added an artboard that matches the dimensions of a Twitter card, then copied and pasted an existing design onto the artboard.

We also wanted to create some mockups for Facebook ads, but the requirements for Facebook are slightly different from Twitter. Facebook discourages advertisers from covering more than 20% of an image with text, so we modified one of our designs to include less text.

Having all of our design options in the same document as the ad mockups makes the modification process incredibly easy. It also allows us to see why certain images would work well on one platform but not another. For example, we realized that the design with the woman on the phone had way too much text for Facebook (and even Twitter) and it might perform better in a non-social media ad.
Step 6. Make some mockups
We really wanted to get a feel for how these designs would look once they were on Facebook, so we created some mockups using Facebook’s Creative Hub and included those in the Illustrator document. Now we’re able to track the design process from the initial brainstorming phase all the way to the execution of a social media campaign. Even better, we’ve avoided creating tons of random files that can clutter your desktop (we’ve all been there).

Step 7. Saving Illustrator artboards
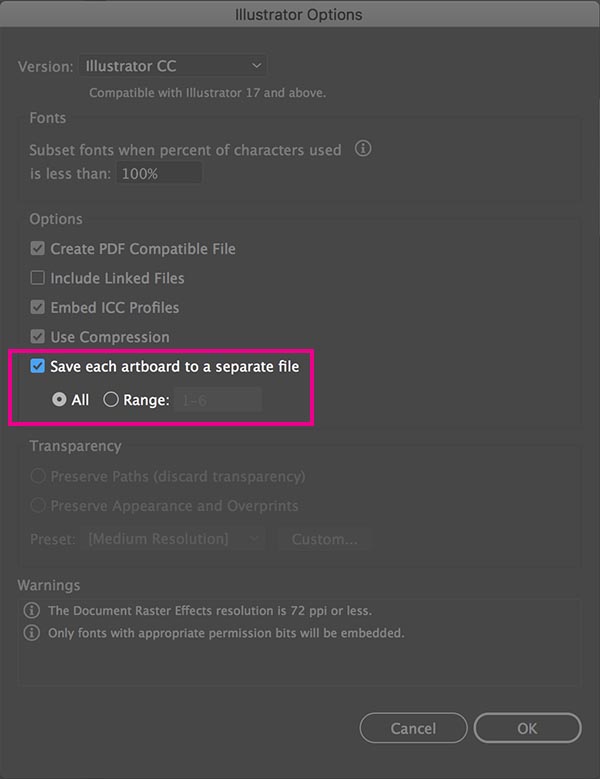
One of the coolest things about Adobe Illustrator artboards is that you can save them as one file or their own, individual files. You just have to check a box! When you go to save your document, Adobe will open a dialogue box where you can check “Save each artboard to a separate file.” Each filename will include the name of the overall document and the individual artboard (like, “Artboards_Twitter Card,” for example).

Step 8. Exporting Illustrator artboards
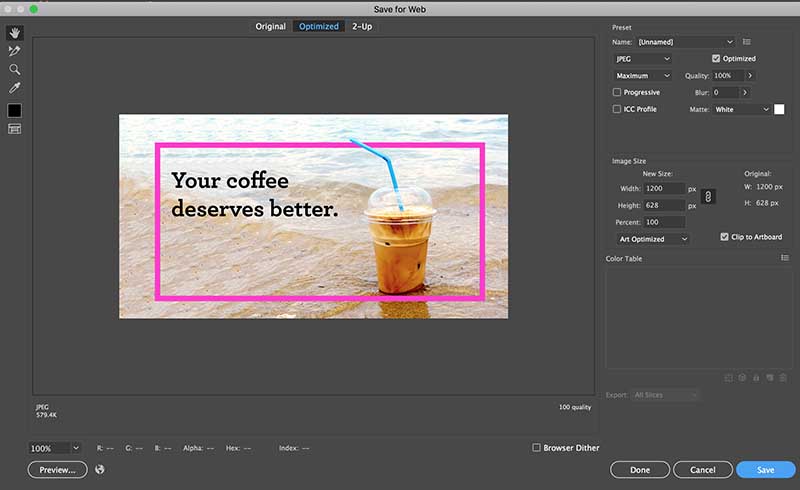
In addition to saving artboards separately, you can also export them separately. If you just want to export just one artboard, select the artboard and go to File > Export > Save for Web (Legacy).


To export all of your artboards at once, just go to File > Export > Export As. Select your file format and check the box next to “Use Artboards.”
Get Organized!
Now that you’re an Illustrator artboard pro, you can organize your work like never before. Check out our library of stock photos and vectors and start your next brainstorming sesh!



