When it comes to design, there’s a lot of jargon thrown around that can be a bit overwhelming to a new designer. There’s the terms you may or may not be familiar with such as composition, alignment, contrast, and design elements. But go one step further and you’re seeing file formats for the design elements you need that might as well be another language—PNGs, JPGs, GIFs, Vectors, and the list can go on! To create that awesome design you’ve been sketching out for weeks on napkins and scrap paper, you need to know your file types, how to manipulate them, and which one is best suited for your design work needs.
What Is a Vector?
Vectors are images that are designed using a mathematical formula, rather than pixels. A mathematical formula—crazy, right?
This mathematical formula makes vector images infinitely scalable and resizable without losing quality. That’s why vectors are the perfect file type to use when creating a graphic or image that will require frequent resizing.
You’re a busy person so you shouldn’t have to worry about re-designing your graphic each time you need more branded material. Think vectors when it comes to a logo that needs to be on a flyer, a banner, a business card, or that cool company coffee mug you’re giving away as an incentive gift. All of these promotional materials use the same graphic but each a different size. That’s the magic of vectors.
How to Vectorize an Image
We want to take an image in a pixel-based format (JPG, PNG, etc.) and switch it on over to that easily manipulated vector format. Let’s try it out.
Step 1. Open your pixel-based file in Illustrator.
Here is the original image we used.

Download this creative workspace with a laptop image.
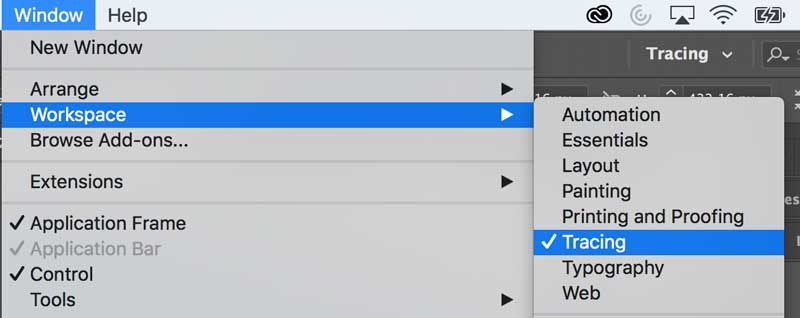
Step 2. Switch to the Tracing Workspace.
Click on Window > Workspace > Tracing.

Step 3. Select the image on your artboard.
The Tracing panel options will become active when the image is selected.

Step 4. Check Preview.
This allows you to see the different options on your image before you apply them. If your image is extremely large make sure to size down the image so the tracing process doesn’t take too much time.

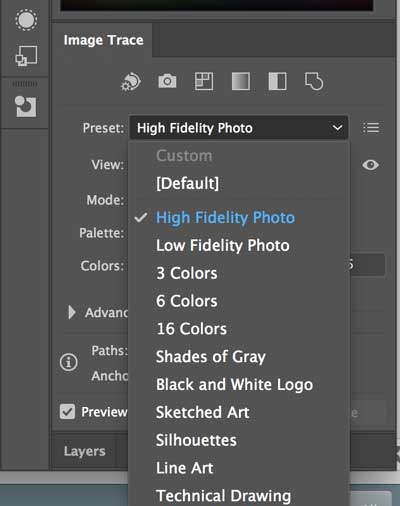
Step 5. Check out the Presets and in the Tracing Panel.
Each preset has a specific style it aims to create so make sure to take a look at all of them to see which vibe will fit your vector design best.

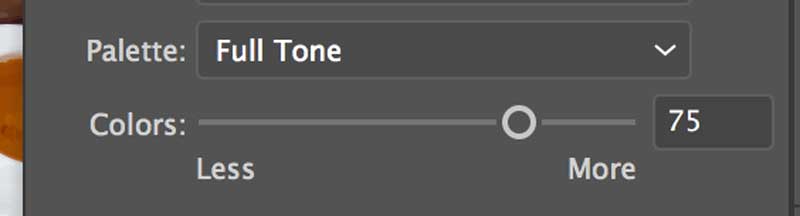
Step 6. Switch up the Color Slider to change the Color Complexity.

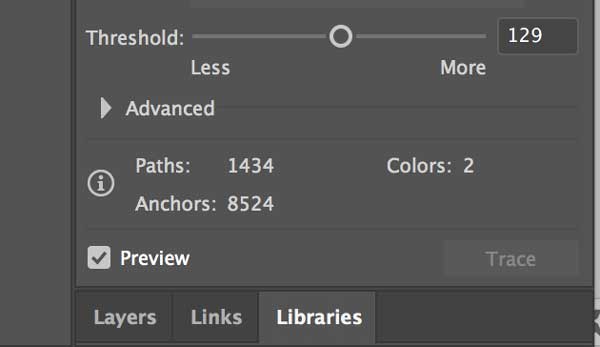
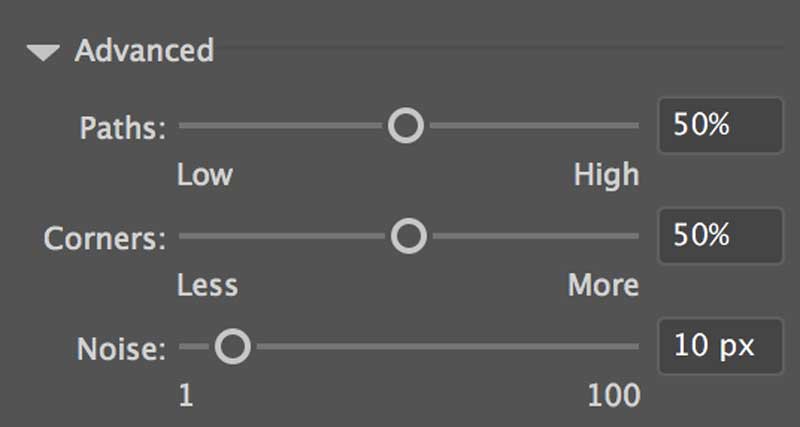
Step 7. Open the Advanced panel to adjust Paths, Corners and Noise.
Adjusting your Paths dictates how closely the pixels in the image follow the paths. Putting the slider to the left for your Corners will cause them to be more rounded than they would be with the slider to the right. Use the Noise slider to control any bleeds or stray pixels your image may have.

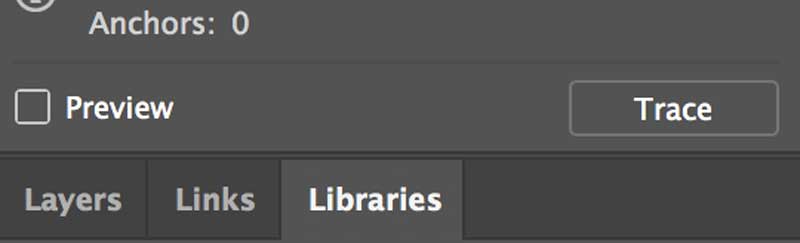
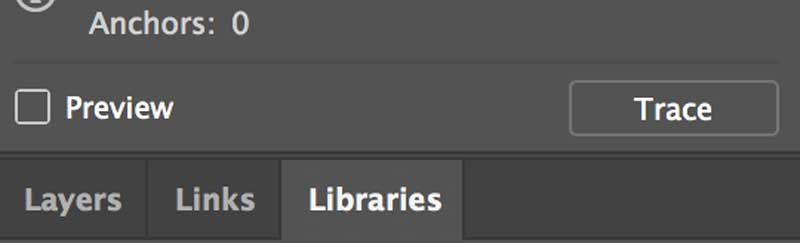
Step 8. Trace.
When you’re happy with your image, click Trace, to start creating your vector. You may need to uncheck Preview to enable Trace.

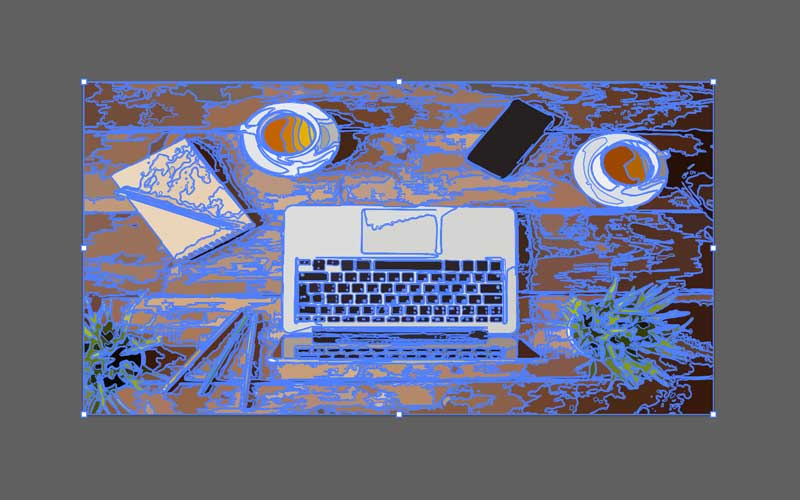
Step 9. Expand the image.
Once you click Expand in your workspace, Illustrator will convert the object we just traced into a vector image. The swirly blue lines you see appear on your image are not part of a design effect. Instead, these are simply the outlines Photoshop has assigned to aspects of your image for scaling purposes. This gives you the ability to rescale individual elements within the image without altering the entire graphic.


Step 10. Export.
Save a master copy of your new vector image that you can make future edits to by going to File > Save As… “name of file”.ai and then File > Save As Type and choose a vector format file such as PDF for print or SVG for web.


Congratulations! You have now mastered the art of turning images into vectors. You now have the unlimited creative potential to manipulate images for your own branding and design work. If you want to learn more about working with vectors, check our Beginner’s Guide to Using Vectors in Illustrator and our tutorial on How to Edit Vectors in Illustrator.
Want to save even more time? Our library has an endless supply of stock vectors ready and designed to help easily market your brand. We’ve also got plenty of images for you to work your vectorizing powers on. Show us what you’ve got.
| Explore More Vectors |



