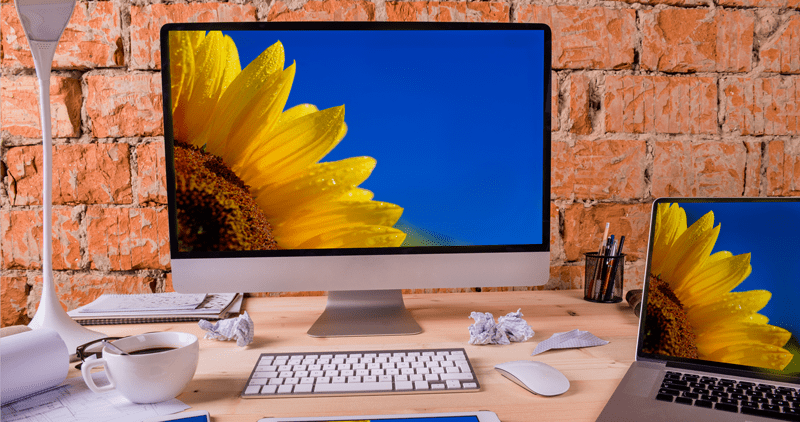
Creating a video mockup design will help you demonstrate to your clients how your digital designs will look and work. Showing your designs off like this in a graphic design presentation also makes you look like the pro that you are. Check out the examples of mockups that we’ll make in this post, then get started with the tutorial.
Getting Started with Screen Replacements
Selecting a Clip
In our Video Mockups collection, you’ll find videos of different green-screened devices in different environments. There are clips with static devices and others that show the devices in motion. Moving devices require an additional step, and we’ll cover both types and techniques in this tutorial. Another thing to look out for is if the screen is being interacted with. Mockups that show someone scrolling and clicking are great for showing off interactive designs like websites and apps. You should determine if interaction and movement are important for your presentation before choosing a clip.
For the first example shown above we will use this video of an iPad mockup and a hand interacting with the screen.
Record Your Screen
For the screen recording, you are essentially trying to mimic the actions in your video clip. Just do your best to eyeball the motion in the video mockups and perhaps play the clip on your computer while you record on your mobile device. Here’s how to do a screen recording on iOS and Android. If you’re using a static frame for your screen, all you need is a screenshot.
Get Set Up
Create a new AE Project and Import your video footage clip and your screen recording. Create a new Comp from the footage clip. To learn more about AE, start here.
Replace the Screen
Next, create a second comp that will serve as the device screen. Name it so you know it’s the screen comp, and set the dimensions to match the screen. We Googled the screen dimensions for an iPad Mini, the device shown in the video, but it doesn’t have to be exact.

Create a new solid in this screen comp by right-clicking in the timeline and choosing New > Solid. Make the solid a red color so it will contrast the green screen while you work.
Next, line up the screen comp—just a red solid so far—with the screen. Drag the screen comp to the main comp and lower the opacity a bit so you can see the red solid and the green screen. Now we’ll add the Corner Pin effect, a super-useful tool for working with on-camera screens. Search for Corner Pin in your effects panel and drag it to the screen layer. Drag the corners to line up with the green screen on your footage.

Now that we have the shape, we can replace the solid with the screen capture footage. Drag the screen recording clip to the screen comp above the solid layer and then hide the solid layer.
At this point, if you check back with your main comp, things should be looking pretty good. However, our hand motion is still under the screen. Time to key out the green screen.
Key Out the Green Screen
Drag the screen composition under the footage and open your effects panel. Find the Keylight Effect and drag it to the footage layer. Use the Eyedropper in the Effect Controls Panel to select the green color in your footage layer. This should do a pretty good job, though you will notice that the green has been removed from our entire footage clip, changing all the colors. That’s not what we wanted, but don’t worry, we’ll fix it.

Right now we just want to make sure the screen looks good. The keying on this particular clip does a pretty good job without much adjustment, but you may need to go to View > Screen Matte in the Effect Controls to ensure you’ve keyed out the entire screen. In this view mode, the black areas of the screen are transparent, and the white areas are opaque. Use the slider to ensure that your entire screen is black.

The Timing
While simple in concept, this might actually be the trickiest part of the project. Drag the layers in the timeline to line them up as close as you can. If it’s a little off, speed up or slow down one or both layers to get them to match up. Right-click a layer and choose Time > Time Stretch to do slow or fast motion
Create a Mask
Now we need to make sure the Keylight effect is only applied to the screen area, and not the entire footage clip. To correct this we’ll make a mask. Select the footage layer and choose the Rectangle Tool (Q). Draw a rectangle around the screen and then in the Mask drop-down in your timeline choose “none.” We’ve created a mask but it isn’t doing anything just yet.

Hop back to the Keylight Effect in the Effect Controls panel and under “Inside Mask” choose “Mask 1.” This will disable the effect for the inside of your mask, turning the screen green. To reverse the effect, check the “invert” box and voilà!

If you used a clip with a static device, you’re all done! If you want to get fancy with motion tracking, read on.
Going Further with Motion Tracking
Many of our downloads in the Video Mockups collection contain a device being held in a hand, and even the steadiest hand is not perfectly still—Enter motion tracking. Here we’ll use a tool called Mocha—included with AE—and start fresh with a new file, comp, and clip.
Select your iPhone mockup clip and go to Animation > Track in mocha AE. This will launch as a separate application. Make sure your playhead is at the beginning of the clip and then use the X-Spline tool (it behaves like the Pen Tool) to draw a rough shape around your device. Right-click when you’re done. Next click the “Show Planar Surface” tool and a box will appear. Click and drag the corners to line up with the corners of the screen. Be as precise as you can.

Click the Track Forwards button. This will take a few minutes to quite a few minutes. Be patient! Note: while there isn’t any interaction in this clip, this tool will be smart enough to track around a hand interacting with the screen.

Next, we need to get this data back over to AE. Click “Export Tracking Data” and then choose After Effects Corner Pin [Supports Motion Blur] and Copy to Clipboard.
![]()
Pop back over to AE. Create a new solid in your timeline and pre-compose it by right-clicking and choosing “Pre-Compose…” Name this new comp so you know it’s the screen comp (you can probably see where this is going!). Click the screen comp, click the transform attributes and paste. Your screen comp is now animated to follow the hand motion in the footage.
![]()
From here you can follow the previously outlined steps—add your screen grab to your screen comp, key out the green from your footage comp, and add your mask.
It definitely takes a little practice maneuvering the layers and comps around, but once you get the hang of it, you will be cranking out screen replacements all the time. Editing video mockups is a really handy skill to have ready to level up your graphic design and web presentations. If you’re not quite ready to take on video mockups, however, we also have image mockups that can show off your designs.